明确定义看板的用户群体和用途
首先,看板的设计目的还是为用户而生,所以定义用户群体和他们核心所需非常重要。大多数看板都以看为主,辅以功能控制,大体可分为监控类和
数据分析类。
定义大的交互板式和内容表现的优先级
了解了看板类型,我们可以看看这类设计的的交互结构。通常Web端和移动端都有看板的存在,Web端的看板比较常用左右结构,侧边栏承担了菜单的功能。
为了给图表更多展示空间,侧边菜单收起的样式也很常见。
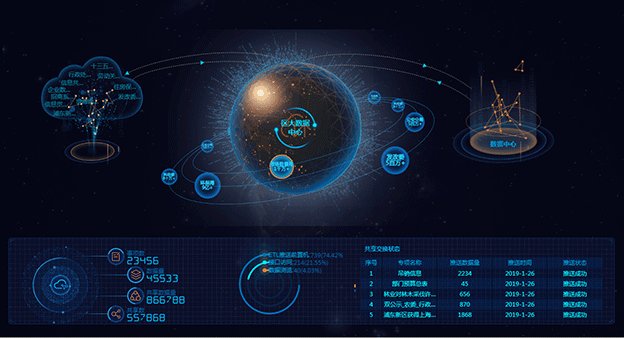
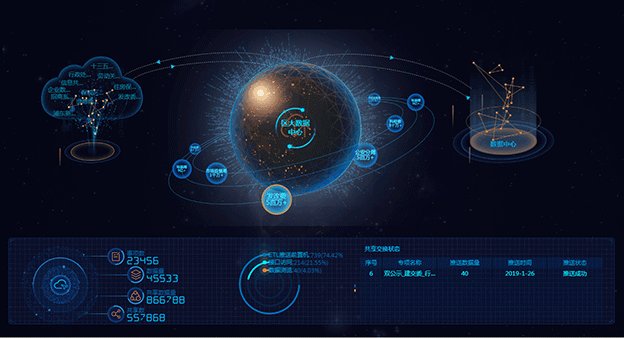
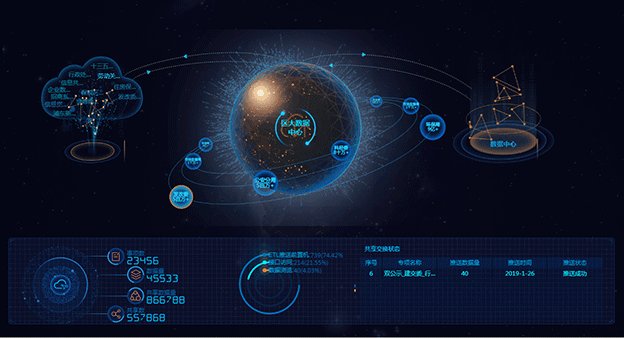
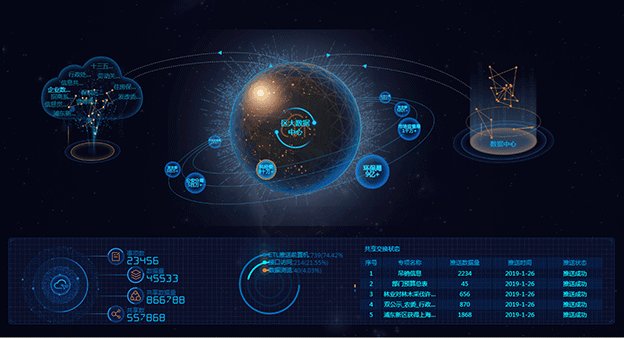
需要注意的是,设计时我们要考虑不同屏幕的自适应性,理想的话可以做到根据用户的屏幕自适应排版。在业务大屏项目中,曾要同时为ipad、大屏和pc上显示看板内容,此时的方案不仅要满足多种平台的样式,而且要能求同存异。因为大屏的部分可能会对外部客人展示,所以在功能上补充了单图全屏和隐私功能,当点击隐私功能按钮,大屏画面会切换成屏保,避免客人看到过多敏感数据。
按照逻辑分组数据并以此建立网格,当框架定好以后,我们可以开始关注展示内容,与业务&产品进行讨论。通常我和业务会将同类数据的内容尽量放在一起,比如典型的PV&UV、当日下单量&下单金额、历史数据等等…按照优先级一一排列后,我们将所有的内容扔进了画布中,再拼图一般开始自由组合。
选择正确的数据图形化表现方式
选择图表的大原则是使复杂的信息易于理解,界面简单明了,最大限度的减少用户的认知负担。饼图、折线图和柱状图等都是常见又直观的表现形式。
有些图比如雷达图、风玫瑰和环形分布图虽然看似酷炫,但是其实阅读性性不高,要根据展示内容有所取舍。柱状图、折线图和k线图都带有多项维度比较的性质。而针对时间变化的数据内容,我们可以选择固态或者动态展现。很多开源软件也会自带一些小小的动画效果和交互表现,灵活运用会让你的画面更有趣和更好用。
色彩的选择和特殊情况的补充
图表颜色和整体配色息息相关,看板常规会使用深色或浅色背景。当选择深色背景后,高饱和度的颜色用在图表上更加出彩。P站和dribble上已有很多佳作可以参考。很多图表在细节上可以依靠渐变让画面更丰富,文字的阴影细节也会让整体的视觉质感更好。
而因为图表众多,重要的数据展示字体要分开设计,并且可以搭配亮色图标画龙点睛。看板会被用户频繁使用,一些常用图标的运用会缩短用户的理解时间,让用户效率更高。
给予用户使用的灵活性和自定义的功能
当我们搞定了核心需求内容&交互逻辑,定下了核心页面的视觉基调和关键页,可以稍稍松口气,除了补充账户登录,如果开发人力盈余,我们还可以看看有什么锦上添花的内容可做。
一般使用看板的人基本属于专家性用户,所以对自定义的需求会比普通C端用户强烈许多,在项目资源允许的情况下,为用户提供自定义功能就是个很好的交互方案。
比如设置中允许用户调整图表显示的顺序,图表可以选择增加或隐藏基准线做对比等等。
看板属于前端系统,从技术角度考虑自定义功能的话,可以单独开发一个后台管理页面。用户可以借此在后台管理页面中单独进行个性化设置,比如页面布局,开关,排版等;同时和权限系统进行有机结合,添加适当安全审计和访问控制功能。
上线后的的迭代
从技术角度来看,上线后为确保系统稳定性,我们需要给看板设计一个统一的兜底方案,避免前端产生空白页或数据异常的效果。通常来说,看板的数据源肯定不止一个,会有多个不同的数据源。当前端用户刷新请求时,看板的后端服务会从各数据源获取数据,进行适当处理后最终返回给前端以供展示。
此时,为避免一个或多个数据源不可用或请求超时的情况,可以引入缓存机制,即把之前成功的请求结果在缓存中记录一份,作为兜底数据。当发生数据源异常时,可从缓存中读取数据,虽然牺牲时效性,但可以提升用户体验。
当项目迭代多个版本时,会需要整体布局,细化分出三级菜单,或者增加搜索功能。
(部分内容来源网络,如有侵权请联系删除)